Products for which the sale has been cancelled.
- Page
- View all
- 3D print
- Minicomputers
- Electronics
- Sensors
- Robots & mechanics
- Tools & Power Supplies
- Education
- Smart Home
- Others
- 3D PRINTING
- View all
- 3D printers
- Filament dryers
- Filaments
- Postprocessing and filament merging systems
- 3D scanners
- Resins for 3D printers
- Accessories for 3D printers
- Creative kits for 3D projects
- Replacement parts for 3D printers
- Components for 3D printers construction
- 3D Pens
- CNC
- MINICOMPUTERS
- View all
- Raspberry Pi
- Arduino
- Nvidia
- Flipper Zero
- XIAO
- Odroid
- BBC micro:bit
- Other minicomputers
- PLC drivers
- M5Stack
- ESP32
- ELECTRONICS
- View all
- Computer accessories
- Automobile accessories
- Cooling
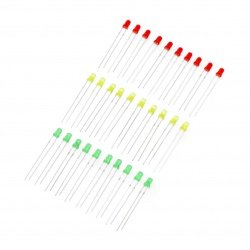
- Diodes
- Sound and acoustics
- Mounting components
- Passive elements
- Wearables (e-textiles, smart clothes)
- Cameras
- Consoles
- Memory cards & disks
- Communication
- Converters
- Electronics courses
- Microcontrollers
- Animal repellers
- LED lighting
- Programmers
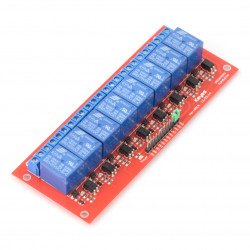
- Relays
- Voltage regulators
- Artificial intelligence
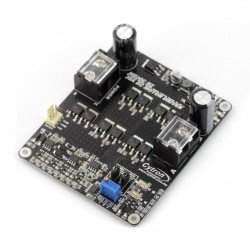
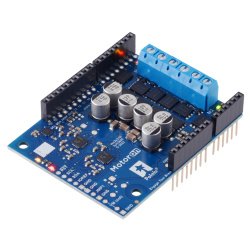
- Motor drivers and servos
- Integrated circuits
- Displays and screens
- More...
- SENSORS
- View all
- Resistance sensors
- Inductive sensors
- Alarm sensors
- 9DoF IMU sensors
- Piezoelectric sensors
- Pressure sensors
- Oxygen sensors
- Twilight sensors
- Door sensors
- Hall effect sensors
- RPM sensors
- Gas sensors
- Optical sensors
- Tilt sensors
- Accelerometers
- Air quality sensors
- Sound sensors
- Gesture sensors
- Inductive contactless sensors
- Grove modules
- Gravity modules
- Limit switches
- Sensors of light and color
- Magnetic sensors
- Medical sensors
- Pressure sensors
- Sensors odbiciowe
- Distance sensors
- Weather sensors
- Liquid level sensors
- Current sensors
- Flow sensors
- Motion sensors
- Temperature sensors
- PT100 temperature probes
- Humidity sensors
- Fingerprint readers
- Encoders
- Photoresistors
- Phototransistors
- IR receivers
- Magnetometers
- Gyros
- Sensor sets
- More...
- TOOLS AND POWER SUPPLIES
- View all
- Tools
- Soldering
- Power supply
- Oscilloscopes
- Measuring instruments & devices
New products
Promotion products
- Sale
- Sale
- Sale
- Sale
Sonoff M5-3C-80-F - frame for wall switch M5-80 - triple - black
Index: INN-25519
- Reduced price
- Sale
- Reduced price
- Sale
See also